無料で簡単にかわいいオリジナルサイトが作れるlit.link(リットリンク)。
SNSのまとめだけでなく、プロフィールサイトとして活用している人が急増中!
リリースから1年足らずで大人気サービスになっています。
でもデフォルトのリトリン画面は、まだまだシンプルなデザイン。
オリジナリティとはほど遠い状態です。
せっかくなら自分仕様にカスタマイズしていきたいですよね。
ここではリットリンクのカスタマイズの基本である、枠の増やし方についてお伝えしていきます。
実際の私のリトリンの編集画面を使って案内しているので、ぜひ参考にしてみてください!
枠の増やし方の基本

リトリンは自分で簡単にカスタマイズできます。
最初にデフォルトで表示されている枠は、ボタンリンク3つのみ。
これでは少し寂しいので、自分のアカウントを使って枠を増やしてみました。
よかったら一緒にやってみてくださいね。

1.リンクを追加する
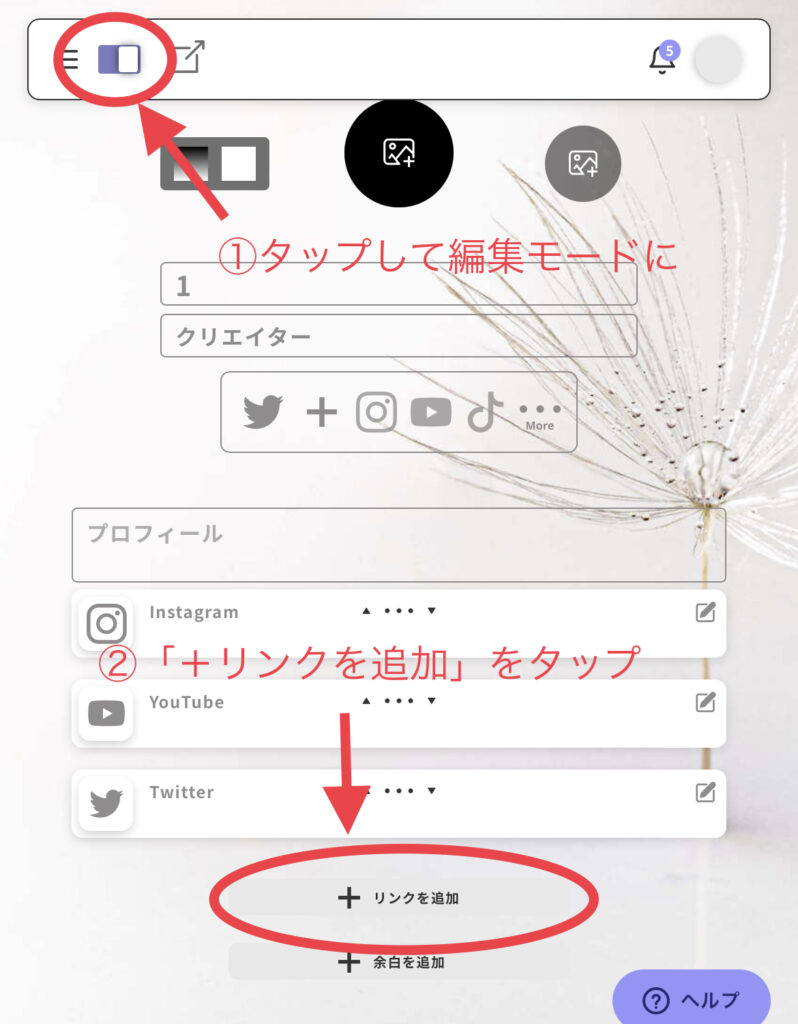
まずは編集モードに切り替えます。
画像のように①をタップし、編集モードに切り替えましょう。
現在作成されているボタンリンクの下に、「+追加する」が表示されるのでタップしてください。(画像の②)

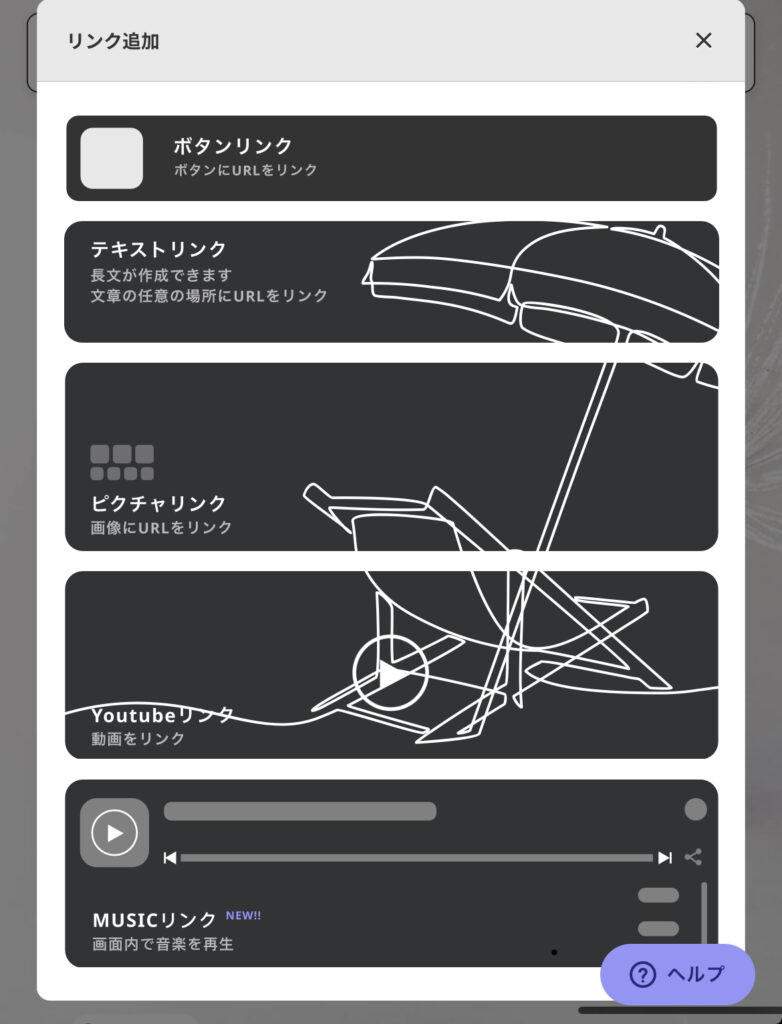
2.リンクメニューを選択する
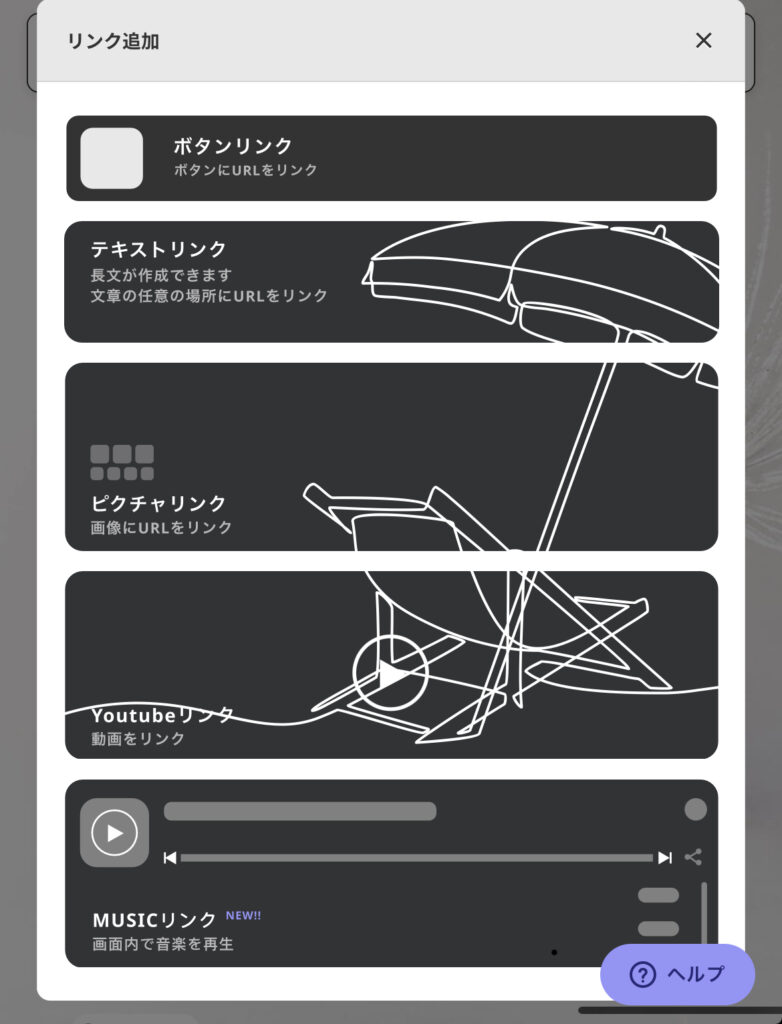
リンク追加メニューが出てきます。
大まかに5種類あるので、希望のものをタップ!

3.リンクを編集する
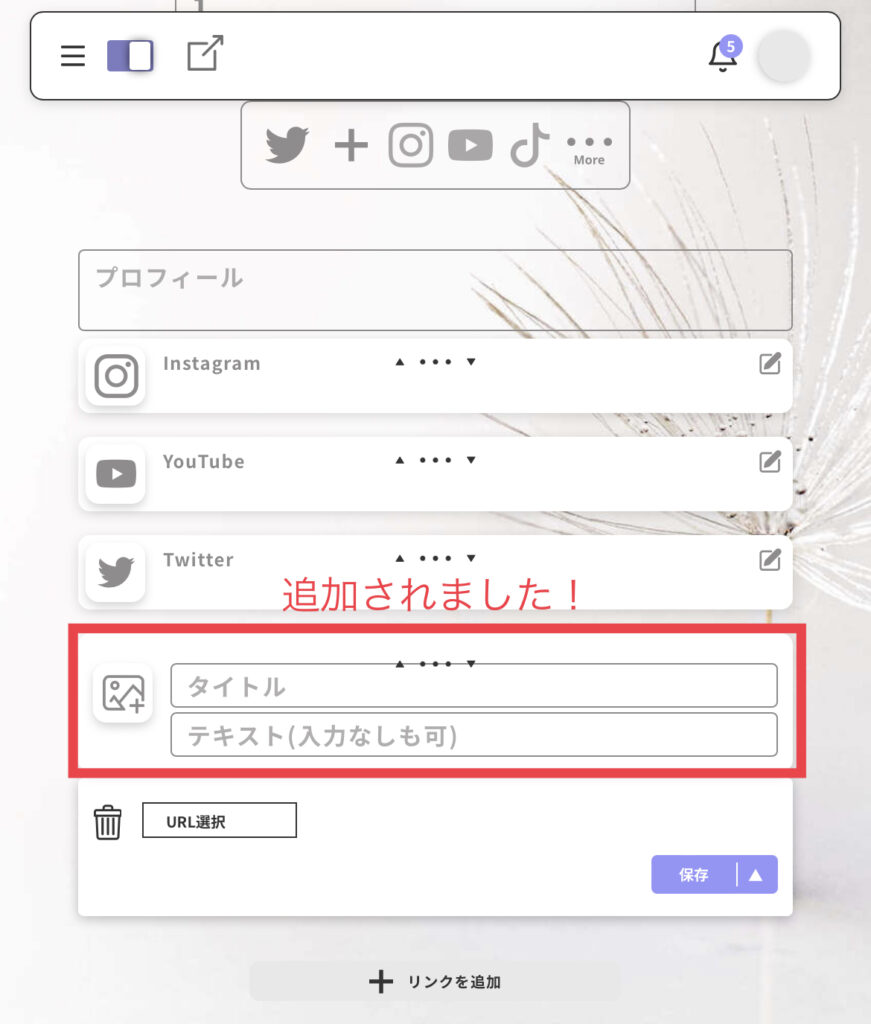
新たにリンクの枠が追加されました!
ここでは「ボタンリンク」を選択してみます。
あとは、アイコン画像を選択やテキスト、リンク先のURLを入力して「保存」すればOK!
基本操作は以上です。
とっても簡単ですよね!
ちなみに、作った枠は後から並び替えをすることもできますよ。
最初からレイアウトをガチガチにかためなくてもいいので、作りやすいものからトライしてみてください。
枠(ボタン)の種類

枠の種類は、現在5つの中から選択できます。

リンク追加の画面で気になるものをタップすればOK!
それぞれに適したシーンがあるので、一つずつ紹介しますね。
- ボタンリンク
-
デフォルトでも使われているリンク。
横長で、アイコンとテキスト のシンプルさが特徴です。
SNSをまとめるというリットリンクの本来の目的と相性がいいです。 - テキストリンク
-

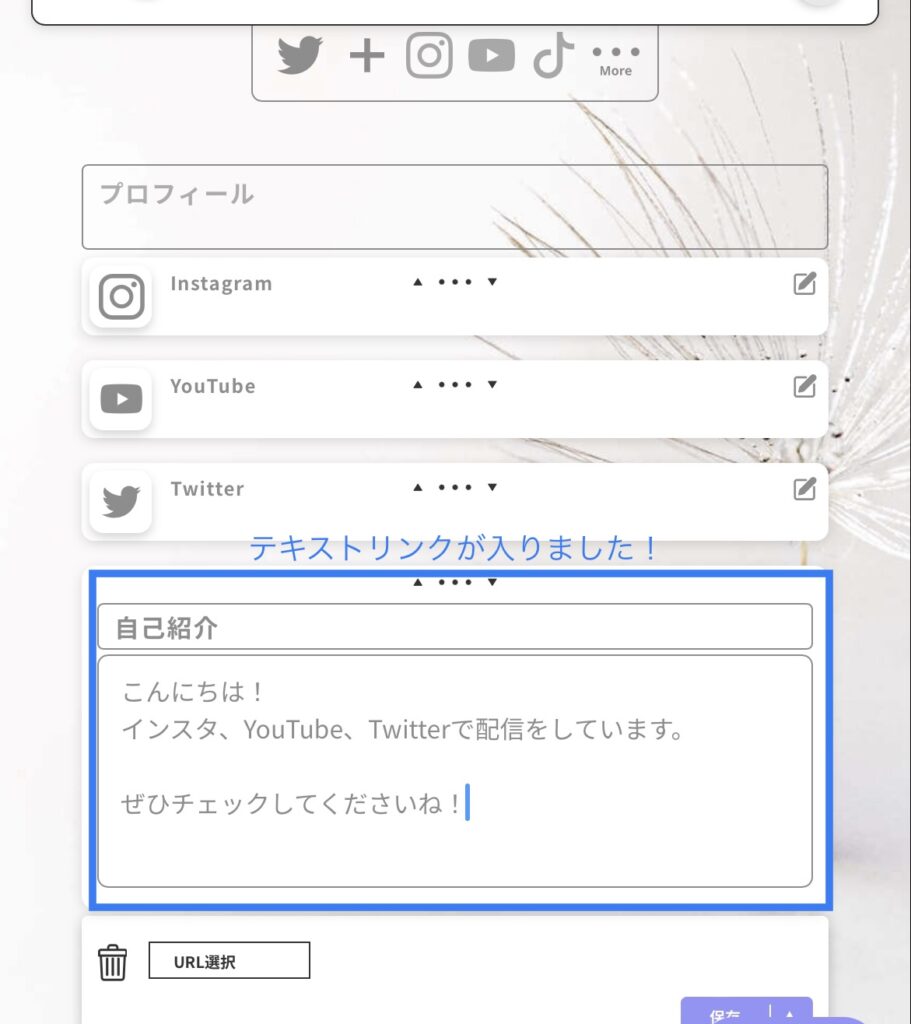
文字のみを入れられる枠です。
自己紹介を書いたり、推しのことを語ってたり、活動報告を入れていたり…文字で伝えることならなんでも!
絵文字も使えますよ。調べてみましたが、特に文字数の上限についての記載はありませんでした。
ただ、編集機能について気になることが一つだけありました。
「テキストリンクの文字色だけ変えたい」と思いチャレンジしましたが、現状はリトリン全体の設定変更しか対応していません。左寄せなどの配置やフォント、文字サイズや文字色の変更も、特定の枠だけ設定を変更することはできませんでした。
今後のアップデートに期待したいと思います!
- ピクチャリンク
-

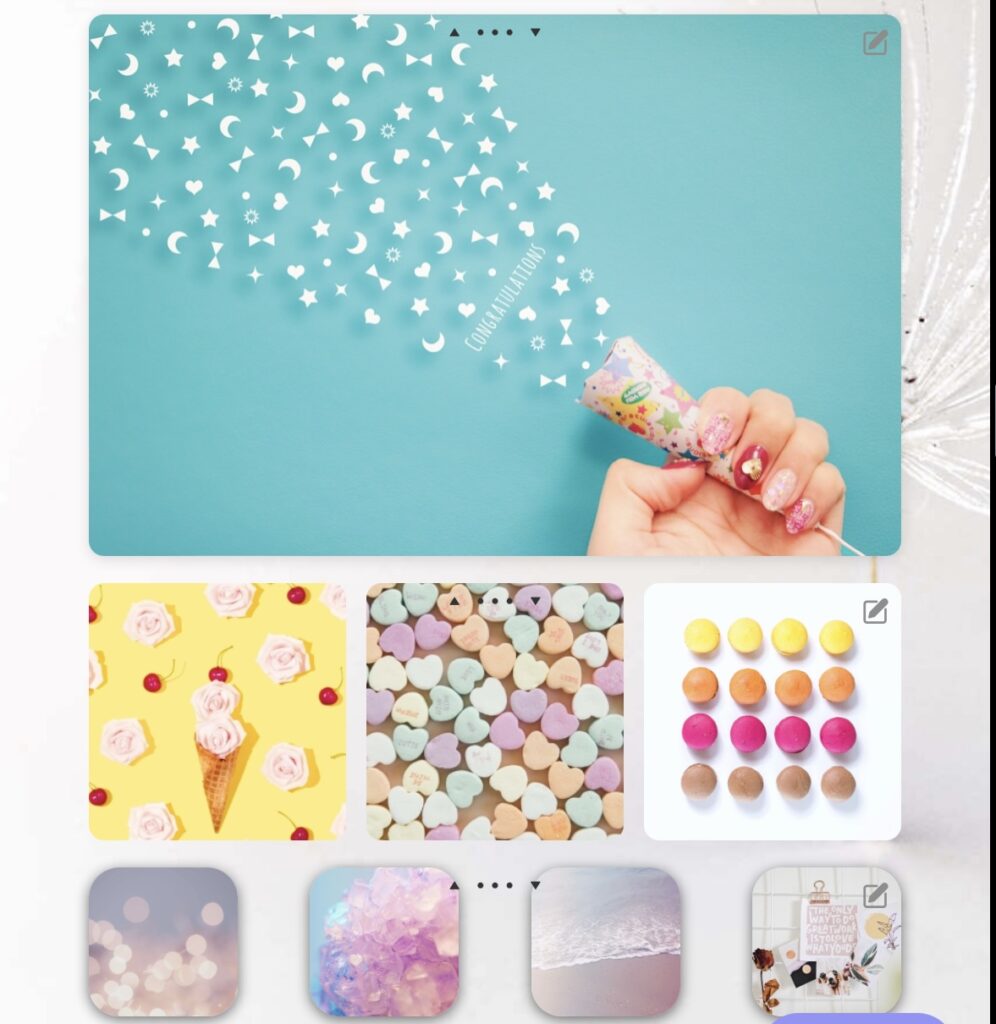
ピクチャリンクは種類が豊富!
3つのレイアウトの中から好きな枠を作ることができます。横幅いっぱいに画像を表示する、一行に3つの画像を貼る、一行に4つの画像を貼るの3パターンが選択できます。
画像配置がメインなので、文字を入れないのもアリ!
あえてURLを貼らない使い方もできます。試しにリトリンに入っていたデザイン画像を並べてみました。

- YouTubeリンク
-

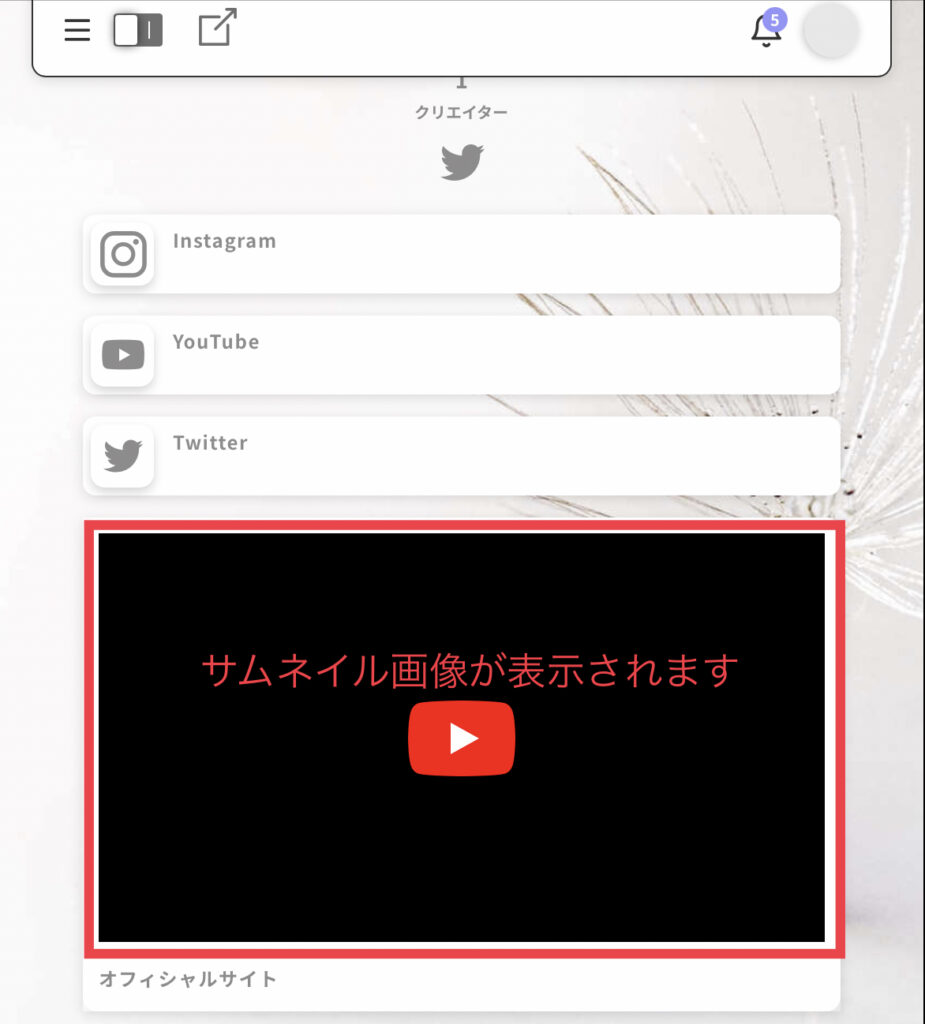
YouTubeの埋め込みにぜひ使って欲しいのがこちら!
ボタンリンクと違い、YouTubeのサムネイル画像を自動で表示してくれます。タップすると、リットリンクの画面にいながらYouTube再生してくれます!
いちいち画面推移したり、別ウィンドウが開くこともないのは嬉しいですね。 - MUSICリンク
-

最近追加できるようになったMUSICリンク。
Spotifyのリンクを貼ることができます。MUSICリンクの枠をタップすれば、リトリンの画面内で音楽が再生できますよ。
貼れるSpotifyのURLは4種類。
- アーティストページURL
- アルバムページURL
- トラックページURL
- プレイリストページURL
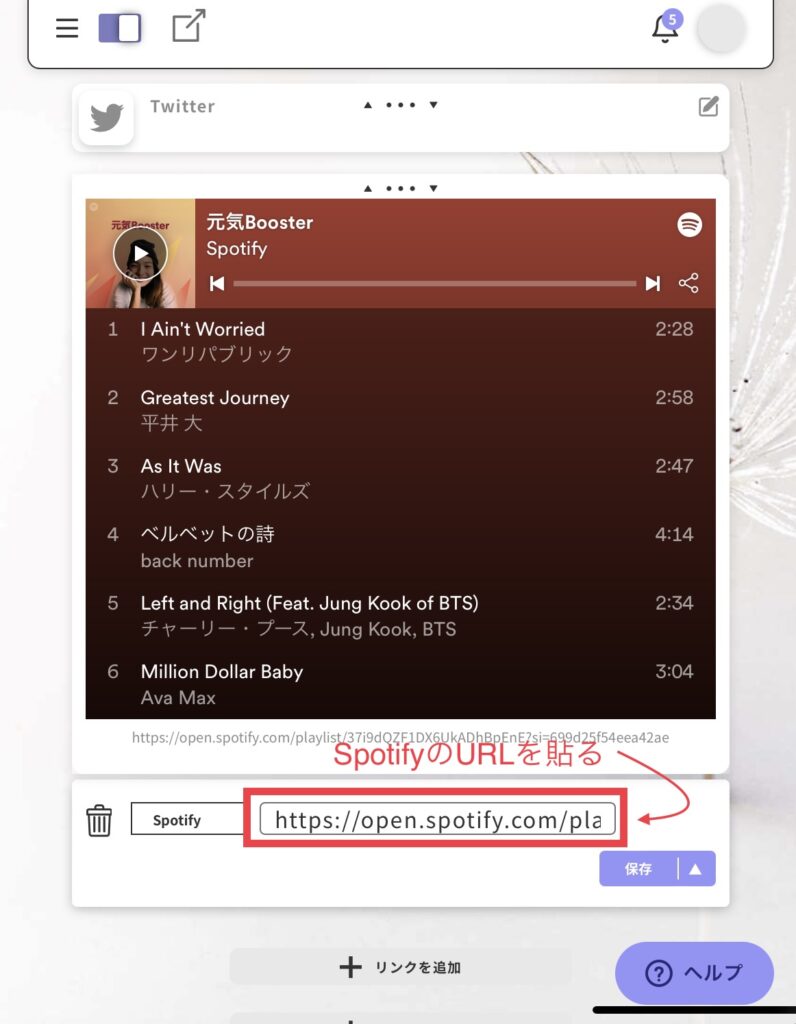
試しにSpotifyのプレイリストページURLを貼ってみました!
Spotifyに会員登録をしていない私でも使うことができました。
ただ、曲をフルで聴くにはSpotifyへの会員登録が必要です。
登録していないと各曲30秒ずつの試聴となります。Spotifyにアップされた自分の曲を載せているアーティストや、おすすめ曲を載せている人もいましたよ。
作った枠が保存されない

せっかく時間をかけておしゃれなリンクを作ったのに、保存されないトラブルが起きたら悲しいですよね。
よくあるトラブルについての対処方法も紹介します。
リンクが保存されないのは、サーバートラブルの可能性が大!
何度やってもうまく保存できない時は、少し時間を置いてから再チャレンジしてみてください。
リトリンの設定変更はスマホだけでなく、iPadやパソコンからでも行えます。
なかなかうまくいかない時は、端末を変えて作業してみてもいいでしょう。
「色」が原因で見えなくなっていることも!
背景の色と、文字色が近いと同化して見えづらくなっている可能性があります。
特に背景が白っぽく、文字も淡い色にすると起こりがちです。
また、文字の透過度を極端に低くしていても同じく見えづらくなってしまいます。
一度色の設定を変えてみると、デザインが現れるかもしれません。
表示がうまく反映されていないな、という時は一度試してみてください。
まとめ
リットリンクのカスタマイズの基本、枠の追加の仕方について紹介しました。
枠を追加していくことで、自分好みのサイトを作ることができます。
- 「編集モード」から「リンクの追加」をタップすればいくつでも追加できる!
- 枠は並び替えもできる!
- 作れる枠は「ボタン」「テキスト」「ピクチャ」「YouTube」「MUSIC」の5種類
- ピクチャは1行に1つ、3つ、4つ配置の中から選択できる!
- 文字色や枠の色が背景と同色にならないよう注意!
今では芸能人も使っているリトリン。
ハイクオリティなものもどんどん出てきています。
たくさんの人のデザインを見ていくと、思いもよらないデザインを見つけることができるかも⁉︎
オリジナリティのあるリットリンクのページを作っちゃいましょう!